STREAMING TOWER OF PIZZA
The following project was a group project. The images here are only from parts that I contributed in.
Our end goal is to create a website design for a pizza and gaming bar. The website had to be reactive so that it would still look good when shown on different screen sizes.
Personas:
Name : Andre Bigsley
Persona characterized by (Attributes) : Lives in the area and works nights. Single father looking to spend time with his son, who loves board games. Also looking to play in tournaments to meet new people. Free time during the day.
Desires (What are they visiting the site for) : He wants to play board games in a family setting. He would play multiple games in one sitting and reserve them . He wants to be part of a monthly gaming tournament.
Behaviors: Uses a desktop computer. He would like to reserve games and a space to play them, so would need to be able to make
reservations. He would also like to view and sign up for upcoming monthly game tournaments.
Name : John Doe
Persona characterized by (Attributes) : Man in his late 50’s who lives in the area and likes to eat out frequently. Not very tech-savvy and wants to keep
his life simple. He has a small group of friends that he goes out with.
Desires (What are they visiting the site for) : He wants to enjoy his favorite pizza and beer at his local spot. He doesn’t want to deal with large crowds and
loud people playing games; wants a relaxed night. He doesn’t want to be around a lot of screaming kids, but would rather a more adult
atmosphere. He likes to reserve the board game tables for his group of friends.
Behaviors: Uses a desktop computer instead of a smartphone. He likes to see what is going on during different nights of the week so he can go to places on a relaxed
or less crowded night. He prefers simple navigation and filters because he is not tech-savvy.
User Scenario:
John Doe
Lands on home page and looks for the calendar that will tell him when events are happening
Looks for nights of the week where no events are happening or filter for nights that are listed as “adult only”
Navigates to the pages where he can reserve a board game table for the night he has chosen on the calendar
Searches through the different tables to find his favorite
Selects his favorite table and checks the availability for his night of choice
Once he finds availability he put in his information to reserve his table
John has successfully found a relaxed night he will enjoy and booked his favorite table for that night
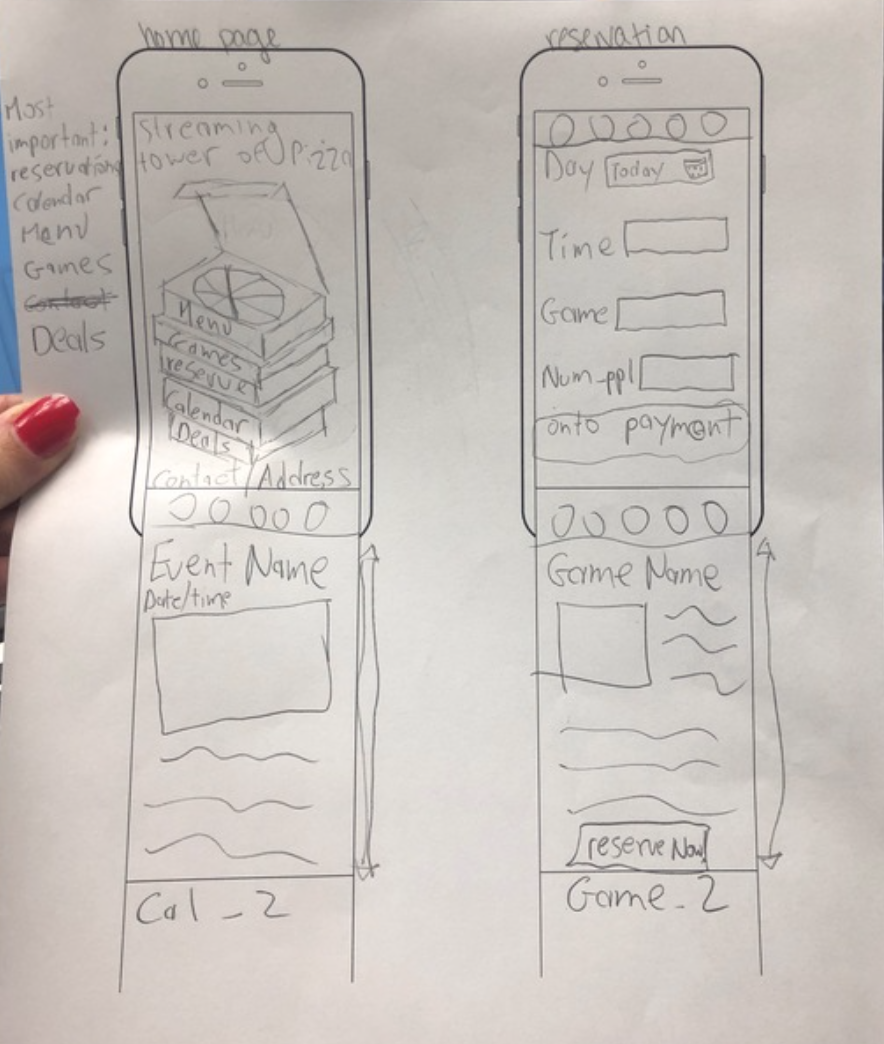
Wireframe Drawings
Balsamiq mockup Wireframe
Our task was to design the interface for the mobile screen size. It was treated as a rough draft of the project because we knew it was going to be the first design of many. Our original idea was to go with a retro feel for the design and we chose the pages from our user stories and scenarios.
Home Page, Reservations Page, Games Page, Individual Game when Clicked
Figma Wireframe
Our next step was to create a new interface using Figma so that our designs would now be clickable mockups. We decided to mute the color tone a bit so that it would not be too extreme. We also made the icons on the navigation bar larger so that they were easier to see, and added text to the game pages.
Figma Website Wireframe
We presented the above Figma wireframe for feedback, and our next step was to create the interface design for our finished project, a reactive website. From the feedback, we were told that the navigation bar was confusing, so we went ahead and changed the navigation to words in this iteration. We also decided to change up the color scheme because we didn’t think the orange would translate very well on a full-scale site.
Components Page
Final Product
The website was coded using html, css, and bootstrap libraries.